
The days of HTML built-in fonts are now over. Well, sort of.
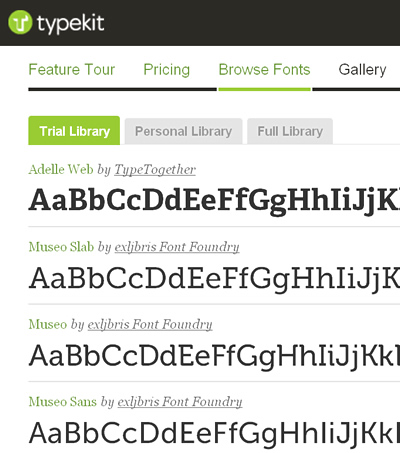
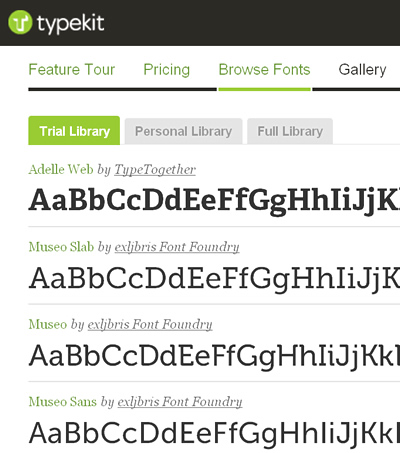
Typekit, a product of Small Batch Inc. (who is now not so small anymore after their first round of VC funding), is offering beautiful, real fonts for use on the web. This means headline or title graphics don’t have to be created and there really is no need for sIFR anymore.
The best part: The subscription-based service offers Open Type fonts from some of the world’s best type foundries to be used gloriously on the web.

The fee is very minimal, but if you’re a super-starving designer, you can start with their free trial package.
Then comes Google Font API and Directory. No worries, Google isn’t trying to bully Typekit. Both companies openly collaborated to get Typekit Font Events into the open source project WebFont Loader. To boot, Google’s web fonts can be accessed from Typekit so if you’re using both services, there won’t be any compatibility issue.
So it looks like Typekit and Google Fonts are making sweet, sweet real web fonts together. The best part, of course, is the fact that designers will now be able to explore web font usage without having to worry about production, search engine-friendliness, Mac vs. PC font fibs, and the need to buy every single font you want to use for comps.
Yes, I’ve been there, knee-deep in “beg, borrow, steal” font territory. Can you smell the freedom now?