Gastrotypographicalassemblage!

When I saw this word, I can’t help but to smile and write about it.
What is it?
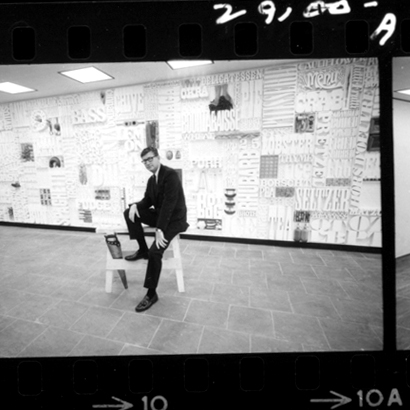
Gastrotypographicalassemblage is the name of the 36-feet long, 8-feet high 3D-typographical artwork by American design legend Lou Dorfsman in 1966 for the Eero Saarinen–designed CBS Building’s cafeteria. As an art director for CBS Radio Network (from 1946 to 1987), Dorfsman was responsible for all the building’s graphics, including the hand-milled wood type that listed all the foods and ingredients. In addition, the typography was done by Herb Lubalin and Tom Carnase under his art direction.
How delightful… until it was torn down and tossed aside in the early 90s. If it weren’t for the efforts of designer Nick Fasciano, and ID magazine writer Eve Kahn, it would have been gone for good.
Gallery photo by Christian CarlssonWhat brings the word to mind today is an exhibition of Dorfsman’s work under the same title which runs until October 30 at Kemistry Gallery in London. Sixty original print advertising for CBS will be displayed along with the star attraction: The specially-created half-scale, photographic reproduction of Gastrotypographicalassemblage.
Go to Creative Review to read more about the exhibit and the making of it.
For more on the original artwork, its almost demise & restoration:
- Rebuilding a Legacy: The Gastrotypographicalassemblage by Richard Anwyl
- The Wall that Lou Dorfsman Built by Jim Schachterle
- Video of CBS radio interview with Dorfsman about the project can be viewed in The Center of Design Study
Also read The Four Lessons of Lou Dorfsman, a tender tribute by Michael Beirut when Dorfsman passed away in October 2008.
_________________________